Maria Stegner
Product Designer | maria.stegner@gmail.com
About the project
isurfnewyork.com is a responsive website I designed and built during a front-end development class at General Assembly. My inspiration for this project came from my love for surfing, which I've been (very slowly) learning over the past few summers. I will never be a good surfer, and tend to spend most of the time wiping out, but this project gave me the opportunity to enjoy surfing from a different perspective. I decided to practice my new front-end web development skills and build a surfing-themed site as a resource to other New Yorkers who are interested in taking up this fun, challenging activity.
For this project, I started out with some sketches, a site map, wireframes, and hi-fidelity designs. I also designed a logo and some graphic elements for visual texture. I built the pages in Sublime Text using HTML, CSS, JavaScript and jQuery, along with the handy Google Maps API.
Tools I used: Sketch, Photoshop, Illustrator, Sublime Text, GitHub, pen and paper.
Check out the website here:
https://mstegner.github.io/final-project/final_project/index.html
Check out the code on GitHub:
https://github.com/mstegner/mstegner.github.io/tree/master/final-project/final_project
Site planning
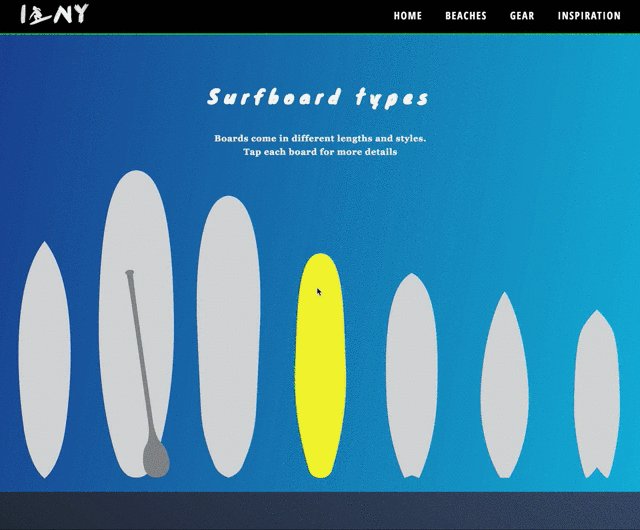
I sketched out ideas for the site's content: info on nearby beaches, surf schools, surfboard types, and some of the lingo unique to surfing.
Sketching out ideas for my surfing website
Site map for isurfnewyork.com
Logo design
Admittedly, logo design is not my forte, but I really enjoyed sketching out these ideas for my site. I ended up using the logo on the bottom left of the image below.
Logo explorations
Wireframes
Once I had sketched out the sitemap, I created these detailed wireframes in Sketch in order to block out each page and figure out the overall structure and pacing.
Paper wireframes and blocking of the different page elements
More detailed wireframes created in Sketch
Visual design
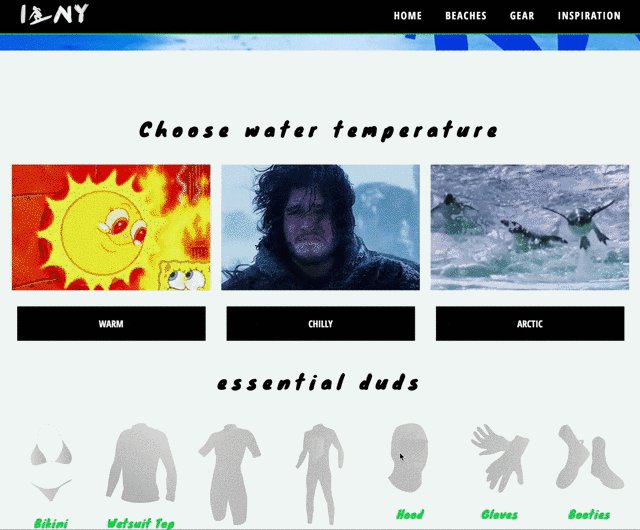
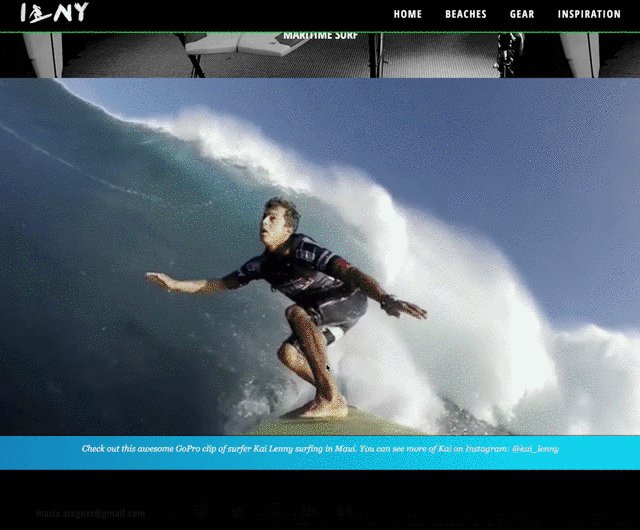
For my visual design, I wanted big hero images at the top of each page, surf videos peppered throughout the site, and lots of inspiring images. I did a lot of photo research to find assets like images, icons and information about surfing. For images, I relied on Pexels and Unsplash, plus my own iPhone pics and Instagram. Some of the surf icons came from The Noun Project, and some I drew myself in Illustrator. Surf videos came from Instagram and are credited back to their owners' accounts. I even added music to each page in order to set the mood and make browsing the site a more immersive and fun experience.
Building the site
With the visual design in place, I built the pages with HTML, CSS, and JavaScript/jQuery in Sublime Text. In order to make the content interactive, I added lots of hover and click effects and scroll reveal effects that give the content a fluid feel. The biggest challenge was coming up with all the content for the site, such as images, text, illustrations, and icons.